Hur ska det se ut egentligen?
Just nu pågår arbete med att ta fram ett så kallat designsystem och också ett övergripande designkoncept för nya slu.se. Läs om vad ett designsystem egentligen är och om hur vi resonerar kring trender, varumärke, prestanda och klimat.
Den grafiska profilen oförändrad
SLU:s nya webbplatser kommer att byggas utifrån samma grafiska profil som de nuvarande, men vi vill så klart att de ska kännas just nya, fräscha och mer tidsenliga, än de befintliga. Det har ändå gått dryga åtta år sedan SLU:s förra webbprojekt, vilket i webbsammanhang är en hel del. Sedan senast det begav sig har vi genom GDPR, kaklagen och DOS-lagen fått nya lagar och riktlinjer att förhålla oss till. Mobilanvändningen har fortsatt att öka, smarta klockor har gjort sitt intåg och fokus på klimatet har blivit en fråga även i webbsammanhang. Och så har vi ju AI.
Dagens webbplatser är oftare minimalistiska och gärna med ett mörkt läge. En stilren design bidrar till en bättre användarupplevelse genom att färre distraktioner och mer fokus på innehåll. Ett mörkt läge är skonsamt för ögonen och sparar batteritid. Mindre innehåll och färre element i form av till exempel ikoner, fonter och bilder ger totalt sett en mindre mängd data som ska skickas till användaren. Det innebär både att sidor laddas snabbare och att vi kan minska vår klimatpåverkan.
Den ökade mobilanvändningen gör det också mindre relevant att tänka i spalter och vi måste se till att klickbara element är tillräckligt stora för att funka bra på en liten skärm.
Följa trender eller sticka ut?
Trender i alla ära, men vi ställer oss också frågan hur SLU ska kännas och i vad själva igenkänningen egentligen sitter. Är det till exempel givet att vi ska skicka med våra egna typsnitt till användaren, eller kan vi istället använda oss av standardtypsnitt som redan finns i användarens dator? Väger prestanda och klimat tyngst, eller är det viktigare att webben verkligen känns SLU och följer vår grafiska manual till punkt och pricka? I just den frågan lutar vi åt en kompromiss – att vi minskar ner från dagens tre, till två egna typsnitt för webb.
En annan fråga som vi funderar på är hur vi på bästa sätt kan särskilja våra olika webbplatser från varandra, samtidigt som det är tydligt att de alla är en del av varumärket SLU. Här handlar det om att balansera parametrar som effektiv förvaltning, att möta användarnas behov på respektive webbplats och att se till att allt andas SLU utan att det för den delen blir otydligt vilken av våra webbplatser man faktiskt befinner sig på. I detta fall lutar vi åt att jobba tydligare och mer konsekvent med färgteman på de olika webbplatserna.
Designsystem för enhetlighet och effektivitet
I förstudien identifierade vi att det finns en del synpunkter på dagens design som upplevs som lite spretig. Och även om vi inom ramen för projekt isberg slagit ihop en hel del kod och minskat antalet designelement, så är vi beredda att hålla med. Det blir lätt så att en stor webbplats som växer mer eller mindre organiskt över tid helt enkelt spårar ur.
Så för att skapa en behagligare och mer förutsägbar upplevelse för våra användare och också effektivera vårt eget arbete så har vi påbörjat det digra jobbet med att bygga upp ett så kallat designsystem.
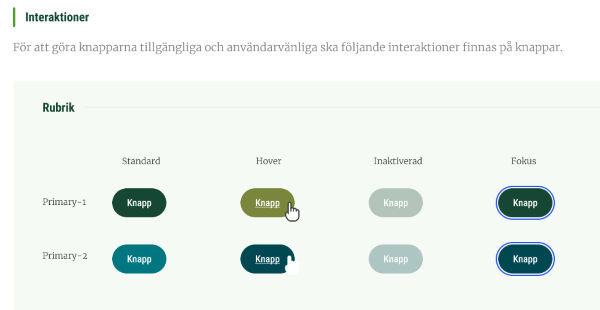
Ett designsystem är som en detaljerad grafisk manual för en eller flera webbplatser. Här definieras fonter, färger och designelement som till exempel knappar, men också detaljer som hur mycket luft det ska vara runt en knapp och vad som händer med knappen när musen förs över den.

Till alla dessa element kopplas också själva koden. Det förenklar hela processen från skissande av nya funktioner, via utveckling då de olika komponenterna pusslas ihop, till förvaltningsfasen då det är relativt snabbt gjort att vid behov justera en komponent. Och för oss som har flera webbplatser är mycket av jobbet med att designa och koda kommande webbplatser redan gjort eftersom de i stora delar använder sig av samma komponenter som slu.se. Vi hoppas alltså kunna räkna hem en massa vinster under en lång tid framöver genom tiden vi nu investerar i att bygga upp designsystemet.
I arbetet har vi anlitat starthjälp av vår upphandlade kommunikationsbyrå Advant som tilldelats uppdraget genom en förnyad konkurrensutsättning.
Från designsystem till designkoncept
Också i tillämpningen av designsystemet har vi tagit lite starthjälp av Advant som hjälper oss att ta fram ett designkoncept för målgruppen presumtiva studenter. I en workshop i början av maj blev deltagare från kommunikationsavdelningen, utbildningsavdelningen och lärande och digitalisering guidade genom den presumtiva studentens tänkta resa på slu.se. Utifrån detta tar vi sedan fram konceptskisser med en tillämpning av komponenterna i designsystemet för att sedan fastställa hur de olika sidtyperna, blocken och andra komponenter ska se ut och fungera.
Förhoppningen är att vi lagom till sommarsemestern ska kunna dela med oss av lite skisser på hur nya slu.se kan komma att se ut. Om du har några frågor eller funderingar redan nu är du varmt välkommen att höra av dig!
//Caroline Backman