Ingångssida
Ingångssidan används som transfersida med syfte att ge besökaren överblick över innehållet och svara på frågan "Vad kan jag hitta här?". Sidtypen används också för att göra en lokal toppsida (t.ex. för en institution) med egen menyrad.
Eftersom ingångssiddor är transfersidor rankas de lägre i än målsidor (till exempel standardsidor) i sökresultat.
Ingångssidan byggs upp med hjälp av olika block med innehåll. Enklast är att redigera sidan i vyn Alla egenskaper (på baksidan).
Följande block kan användas på sidtypen:
Block av samma typ, t ex Bildknappar, gör sig bäst om de ligger för sig i en egen blockyta.
Gör så här för att skapa en ingångssida:
- Öppna trädstrukturen och ställ dig i strukturen där du vill skapa din ingångssida.
- När du håller muspekaren över en sida i trädstrukturen, dyker en Menyikon upp längst ut till höger på raden. Klicka på menyn och välj Ny sida.
- Fyll i fältet Namn. Namnet blir sidans rubrik, dvs det namn som syns i trädstrukturen och sidans adress i webbläsarens adressfält.
- Välj sidtypen Ingångssida.
- Klicka på Alla egenskaper (baksidan på sidan) och fyll önskade innehållsytor med innehåll.
- Förhandsgranska sidan genom att klicka på Växla förhandsgranskningsläge uppe till vänster. Klickar du här syns inte innehållsytor utan innehåll.
- Klicka på Växla visningsinställningar (ögat) och Välj att visa i kanal eller upplösning (mobilikonen) om du vill se hur din sidas innehåll kommer att se ut i till exempel smartphone eller läsplatta.
Glöm inte att sätta sidan i förhandsgranskning för se sidan så som besökaren kommer se den. - Klicka på Publicera.
- Klicka på Visa på webbplats i rutan som visas till höger när du publicerat sidan om du vill du se sidan publicerad.
- Klicka på CMS och Redigera uppe till vänster för att komma tillbaka till sidan så att du kan fortsätta redigera eller skapa innehåll.
Innehållsytor på ingångssidan
Fliken Innehåll:
- Sidrubrik: visas högst upp på sidan.
- Sidansvarig: syns längs ner till vänster på sidan.
- Huvudbild i sidhuvud: om bild önskas, lägg till en bild genom att dra och släppa. Bilden bör vara minst 2000 pixlar bred och 500 pixlar hög. Bilden visas som bakgrund under menyraden
- Alternativ till huvudbild, bakgrundsfärg: Om du inte vill ha bild kan du välja en bakgrundsfärg istället. Färgen ersätter bilden. Du kan också välja bort både bild och bakgrundsfärg.
- Innehåll i ruta i huvudbild: texten visas direkt under rubriken och läggs i en ruta ovanpå på bild/bakgrundsfärg.
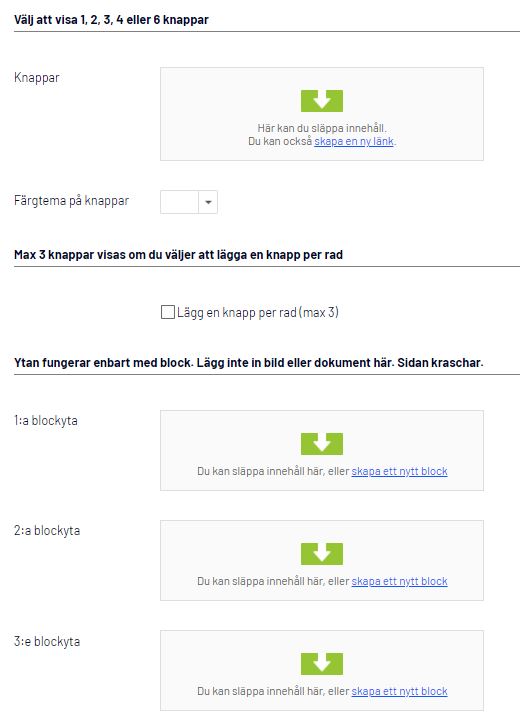
- Knappar: om du vill erbjuda ett snabbt sätt att gå vidare till målsidor kan du dra och släppa sidor från trädstrukturen. Då skapas det knappar som länkar vidare. Max 6 knappar.
Mer om knappar
Färgtema på knappar
Man kan välja om knapparna ska vara ljusa eller mörka. Du väljer utifrån vad som blir bäst kontrast mot bakgrunden.
Om texten på knappen blir för lång:
- Dra muspekaren över knappen så att det visas en meny längst till höger.
- Klicka på Redigera. Länkdialogrutan visas.
- Skriv ett kortare namn i Länknamn/text.
- Klicka på OK.
- Lägg en knapp per rad (max 3) - Markera om du vill att de knappar du lagt enbart ska visas en per rad. Då visas enbart de tre översta knapparna även om du lagt till fler knappar.
- 1:a blockytan - Placera skapade block här
- 2:a blockytan - Placera skapade block här
- 3:e blockytan - Placera skapade block här

Flikar på ingångssidan
Under de övriga flikarna på ingångssidan hittar du fler inställningar du kan göra på ingångssidan. Håller du på att skapa en lokal toppsida kan du lägga till en lokal sidfot. Webbredaktionen hjälper dig med att lägga till en egen menyrad vid behov.
Fliken Megameny
För att navigera på webbplatsen används megamenyner. Lägg till de sidor du vill att besökaren ska kunna nå via megmemyn. Du har 3-4 innehållsytor för meny. Kolumn 4 kan du även använda till viktig information. Det kan till exempel vara information om sista ansökningsdag till kurser och program.
Du kan också välja att kryssa för Direktlänk utan megameny om du bara har en sida. Då kommer besökaren direkt till den sidan.
Vänd dig till webbredaktionen för att få en menyrad i sidhuvudet på din lokala startsida, om den inställningen inte redan är gjord.
Lägg till en megameny
- Öppna ingångssidan du ska lägga till megamenyn på.
- Klicka på Alla egenskaper (baksidan på sidan).
- Klicka på Megameny.
- I Meny kolumn 1-4 dra och släpp de sidor du vill ska bilda menyn för besökarna.
- I Redaktionellt innehåll lägger du till viktig information för besökaren. Till exempel viktiga datum, som sista ansökningsdag till kurser och program. Om du lägger till redaktionellt innehåll i ytan så ersätter den menyn i kolumn 4. Det finns inte plats att visa dem båda.
- Publicera sidan.
Fliken Lokal sidfot
Under fliken Lokal sidfot kan du på din lokala startsida lägga till innehåll i en specifik sidfot som placerar sig ovanför den SLU-gemensamma sidfoten.
Fliken Lokal meny + subwebb
Vänd dig till webbredaktionen för att få en menyrad i sidhuvudet på din lokala startsida, om den inställningen inte redan är gjord. Vänd dig också till webbredaktionen om du har funderingar kring subwebbar. En subwebb kan vara en lösning för en webbplats som flera aktörer står bakom men som SLU är huvudavsändare för. Se till exempel Mistra Environmental Communication.
Fliken Funktioner och inramat innehåll (iframe)
Tidigare har det varit möjligt att lägga till så kallat inramat innehåll på en ingångssida för att visa upp information som hämtas från en annan källa. Denna funktion används inte längre på grund av säkerhetsrisker och tillgänglighetsproblem. Vi rekommenderar att du istället att länkar till aktuell källa.
Hör av dig till webbredaktionen@slu.se om du har frågor om detta.
Så bygger du din lokala startsida med lokal menyrad och megameny
- Instruktioner för hur en lokal startsida ska byggas upp
- Instruktioner för hur du kan visa upp institutionens forskning