Formulär
Ett formulär kan användas till mycket, som kontaktväg, beställning eller liknande. Här finns en manual som du kan följa för att skapa ett eget formulär och några speciella saker att ha koll på för att formulären ska fungera bra.
Innehåll på denna sida:
- Viktigt om GDPR-krav och gemensamma element när du skapar formulär!
- Manual - steg 1: Skapa formulärbehållare
- Manual - steg 2: Fyll formulärbehållaren med formulärelement
- Översätt inte formuläret till annat språk
- Exportera data till Excel
Viktigt om GDPR-krav och gemensamma element när du skapar formulär!
I mappen Epi-formulär finns några grundläggande element (block), för PUL/GDPR, känsliga personuppgifter, fotografering och forskningsansökan i mappen Gemensamma element. Texten i dessa formulärelement är noga formulerade och checkade med SLU:s jurister.
För att följa dataskyddsförordningen (GDPR), är det viktigt att du i ditt formulär meddelar den som lämnar ut sina uppgifter att dessa lagras i en databas hos oss på SLU. Det ska alltså göras på varje formulär som skapas, med en kryssruta där besökaren ska ge sitt samtycke till lagring och behandling av uppgifterna. Detta är förberett i det gemensamma PUL/GDPR-elementet, som är inlagt som default i alla nya formulär, och det får du inte ta bort!
Elementen för känsliga personuppgifter och fotografering använder du när det är aktuellt. En definition av "känsliga personuppgifter" hittar du i dataskyddshandboken.
Du får under inga förhållanden göra egna versioner av elementen som handlar om hantering av personuppgifter (dvs elementen om PUL/GDPR, känsliga personuppgifter och fotografering). Du får inte heller använda gamla versioner av motsvarande element. Släng alla gamla versioner som du kan ha i dina mappar, för att undvika att någon annan använder det av misstag. Använd i stället elementen som ligger i mappen Gemensamma element. Det som gäller PUL/GDPR läggs automatiskt in i alla nya formulär.
Dessutom finns där några ytterligare standardelement, för namn, epostadress m fl. Använd gärna dem, eftersom det är onödigt att alla lägger upp likadana element.
En generell information om hur SLU hanterar personuppgifter på webben finns på sidan Om webbplatsen.
Manual steg 1: skapa formulärbehållare
Ett formulär i Episerver fungerar som en byggsats av block – du börjar med en formulärbehållare, som fylls med olika typer av formulärelement.
Det här avsnittet innehåller stegen:
- Skapa formulärbehållare i särskild mapp i resursfönstret
- Fliken innehåll
- Fliken lagringspolicy
- Fliken sidinställningar
- Så här gör du för att spara informationen som skickats in i formuläret i Episervers databas
- Så här gör du för att skicka e-post med den information som skickats in från formuläret
- Så här skapar du en e-postbekräftelse till användaren om hen har uppgett en e-postadress i formuläret
Skapa formulärbehållare i särskild mapp i resursfönstret
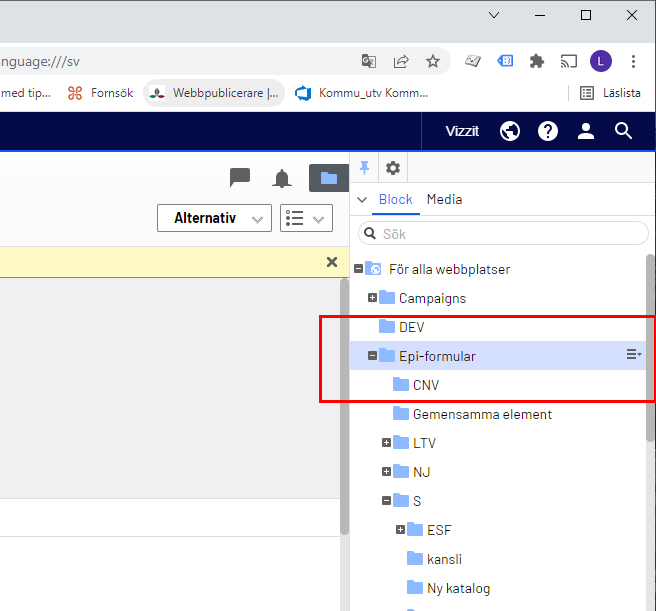
- Navigera till mappen Epi-formular i det högra menyträdet under block. Där finns mappar, indelade efter fakulteter och universitetsadministration, se skärmklippet nedan. Om du skapar många formulär kan du lägga upp en egen undermapp inom fak- eller uadm-mapperna.

- Skapa ett nytt block i lämplig mapp. Välj blocktypen Formulärbehållare. Välj vad formuläret ska heta (detta namn syns bara i Episerver för webbpublicerare)
Fliken Innehåll
När du har skapat formulärbehållaren ska du göra några inställningar under fliken Innehåll:
- Formulärtitel
Titel som visas ovanför formuläret (valfritt). - Beskrivning
Ingress som kan berättar mer vad formuläret är till för (valfritt). - Bekräftelsemeddelanden
Du kan välja att visa tre olika typer av meddelanden när besökaren skickar in sina svar. Prova vilket som passar bäst för ditt formulär.
1.Visa sammanfattande bekräftelsemeddelande efter formuläret skickats
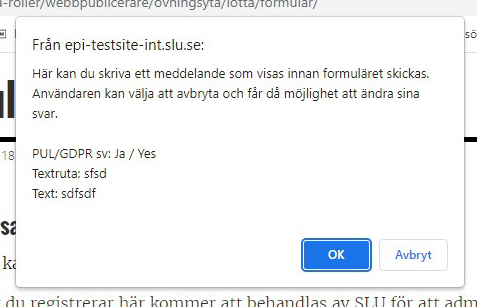
Välj detta alternativ om du vill att ett pop-up-meddelande med de angivna svaren i formuläret ska visas för besökaren. Besökaren får då möjlighet att avbryta och ändra sina svar. OK=formuläret skickas. Avbryt=Formuläret skickas inte.
Bekräftelsemeddelande
Det du skriver här är den text som visas i pop-up-rutan när du om du valt att klicka i ”Visa sammanfattande bekräftelsemeddelande efter formuläret skickats”.
2. Visa sida efter formuläret har skickats
Här kan du välja en sida som öppnas när användaren har skickat formuläret. Om ingen sida väljs visas ett meddelande på formulärsidan.
3. Visa meddelande efter formuläret skickats
Välj detta alternativ om du vill visa ett meddelande på aktuell sida efter att användaren har skickat sina svar. Meddelandet visas inte om användaren skickas till en ny sida efter postning.
Bekräftelsemeddelande Det du skriver här är den text som visas i som visas direkt efter att användaren skickat in formuläret.
Exempel: Tack! Du är nu anmäld till kursen.
Om du inte anger något eget meddelande visas texten ” Formuläret är inskickat.” - Tillåt flera formulärpostningar från samma IP-adress/cookie
Kryssa i detta om du vill att formuläret ska kunna skickas flera gånger från samma dator. Om du lämnar den okryssad är formuläret låst för fler svar från samma dator. - Visa navigeringsfält om formuläret har flera steg
Kryssa i denna ruta om du använder formulärelementet Formulärsteg för att dela upp formuläret i flera steg. Då visas knappar som användaren kan stega mellan de olika stegen med.
- Tillåt åtkomst till formulärdata genom service-API:et.
Markera för att låta en utvecklare eller app få åtkomst till inskickad data i formuläret. Om du inte vet så behöver du sannolikt inte markera detta. - Formulärelement
Den ruta där du lägger alla element som formuläret ska innehålla. Mer om det lite längre ner i avsnittet ”Fyll formulärbehållaren med formulärelement”. - Tillåt anonyma postningar
Om denna ruta inte är ikryssad behöver besökaren vara inloggad som SLU-användare för att kunna fylla i formuläret.
Fliken Lagringspolicy
Här kan du behålla de värden som redan är ifyllda.
Fliken Sidinställningar
Här ställer du in hur den data användaren har fyllt i formuläret ska sparas/skickas. Du kan välja att spara data i Episervers databas (formulärdata) och/eller att skicka ett mejl med svaren till valfri e-postadress.
På denna sida kan du även skapa en e-postbekräftelse till användaren om hen har uppgett en e-postadress i formuläret.
Så här gör du för att spara informationen som skickats in i formuläret i Episervers databas
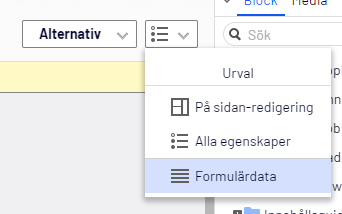
Kryssa för ”Spara formulärpostningar”. Den sparade datan hittar du genom att välja Formulärdata i menyn bredvid ”Alternativ”/”Publicera”-knappen längst upp på sidan.
Så här gör du för att skicka e-post med den information som skickats in från formuläret
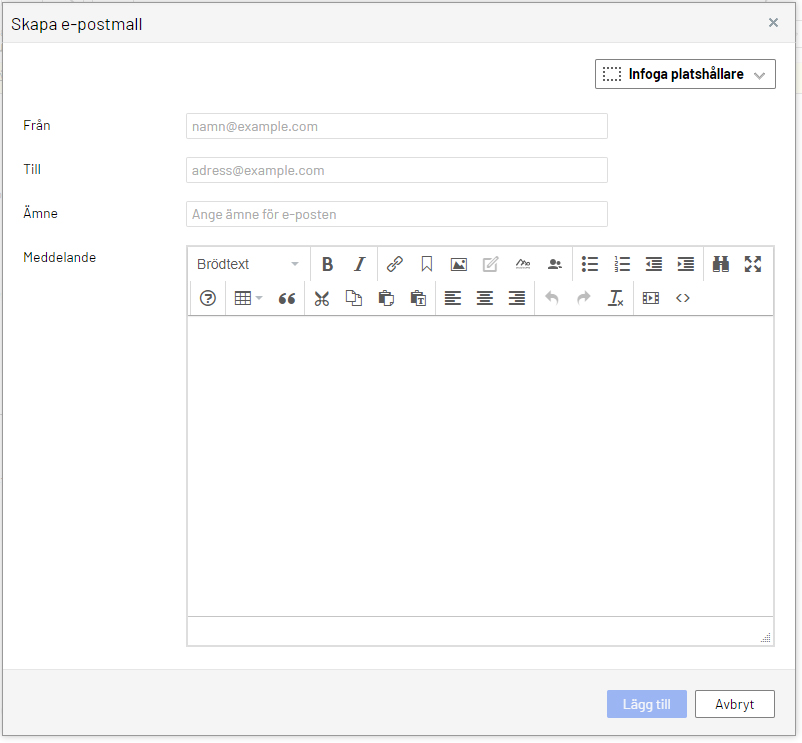
Tryck på plustecknet under "Skicka e-post efter formuläret skickats". En dialogruta dyker upp. Under listan "Infoga platshållare" kan du hitta alla de fält som formuläret innehåller, dynamiskt innehåll som skriver ut det användaren har uppgett i dessa fält. Fyll i följande:
- Från: Skriv episerver@slu.se som avsändaradress. Annars kan mejlen hamna i mottagarens skräppostmappen.
- Till: Den e-post formuläret ska skickas till. Separera e-postadresser med komma.
- Ämne: Ämne på e-postmeddelandet. Exempel: Inskickat ärende från webbformulär.
- Meddelande: Om e-postmeddelandet ska innehålla allting som användaren har fyllt i, välj då Infoga platshållare och välj summary, då kommer all data följa med. Du kan även välja varje fält var för sig, om du t.ex. vill ha det i en speciell ordning.
- När du är klar, tryck Lägg till.

Så här skapar du en e-postbekräftelse till användaren om hen har uppgett en e-postadress i formuläret.
Tryck på plustecknet under Skicka e-post efter formuläret skickats. I dialogrutan som dyker upp, fyll i följande:
- Från: episerver@slu.se
- Till: #E-post# (Infogad platshållare utifrån vad du har döpt e-postfältet, exemplet här är namnet E-post)
- Ämne: Bekräftelse: vad det handlar om
- Meddelande (exempel): Tack för att du kontaktar oss. Vi återkommer till dig med svar så snart som möjligt. Vänliga hälsningar
Sveriges lantbruksuniversitet - När du är klar, tryck Lägg till.
Manual steg 2: fyll formulärbehållaren med formulärelement
I formulärbehållaren skapar du alla fält och element som formuläret ska innehålla.
Det här avsnittet innehåller stegen:
- Viktig information om gemensamma formulärelement
- Skapa formulärelement
- Lägg elementen i rätt ordning
- Placera formulär på webbsida
- Testa formulär
I mappen Epi-formulär finns några grundläggande element (block), för PUL/GDPR, känsliga personuppgifter, fotografering och forskningsansökan i mappen Gemensamma element.
Texten i dessa formulärelement är noga formulerade och checkade med SLU:s jurister. Det som gäller PUL/GDPR läggs automatiskt in i alla nya formulär och det får du inte ta bort! Läs mer om detta block och PUL/GDPR under avsnittet ”Viktigt om GDPR-krav och gemensamma element när du skapar formulär!” längre upp på denna sida.
De vanligaste elementen är:
- Textruta: För längre texter som t.ex. fråga eller beskrivning.
- Text:För kortare texter, t.ex. namn, e-post eller telefonnummer.
- Lista med kryssrutor eller alternativknappar: Ger användaren en antal val som är förutbestämt av dig.
Skapa formulärelement
- Kontrollera om du har lagt till gadgeten ”Formulärelement”.
- Om du saknar den, lägg till den genom att klicka på kugghjulet (inställningar).
- Dra in önskat element till fältet Formulärelement i din formulärbehållare.
- Fyll i vad elementet ska heta i fältet Namn (Detta syns bara i Episerver i listan för formulärelement.)
- Fyll i resterande fält som behövs för elementet, till exempel Etikettnamn eller om det är obligatoriskt att användaren fyller i fältet. Om något fält är obligatoriskt får fältet automatiskt en asterisk efter etikettnamnet för att indikera detta. Lägg till en text i början av formuläret så användaren vet att det finns obligatoriska fält i formuläret.
Exempel: Alla fält markerade med * är obligatoriska. - Publicera elementet. Alla element måste publiceras för att de ska sparas.
- Avsluta formuläret med att lägga till en Skickaknapp som du hittar bland formulärelementen. Annars går det inte att skicka in formuläret. I fältet Etikettnamn, skriv Skicka. På engelska: Send.
Lägg elementen i rätt ordning
Det näst sista formulärelement ska alltid vara PUL/GDPR, och det sista ska alltid vara en skickaknapp. I övrigt kan du lägga elementen i den ordning du tycker känns mest naturligt för besökaren.
Om du vill ändra ordningen på elementen så gör du det genom att antingen dra och släppa det element du vill flytta upp/ner, eller trycka på de tre strecken på det element du vill flytta och välja Flytta ner/Flytta upp.
Placera formulär på webbsida
- När du är klar och har testat så att formuläret fungerar letar du fram sidan du vill placera formuläret på.
- Dra in formulärbehållaren från den mapp du skapade det i till någon av blockytorna eller i brödtextfältet på sidan.
Testa formulär
Du kan enkelt testa formuläret via förhandsvisningsläget på sidan som du har lagt formulärbehållaren på. Testa formuläret så att eventuella meddelanden, bekräftelsemejl osv fungerar och går fram till mottagarenssom du har tänkt.
Den data som sparas i formulärdata i Episerver när du skickar dina testformulär går att radera i vyn Formulärdata i formulärbehållaren.
När du är nöjd - publicera sidan med formuläret och börja ta emot dina svar!
Översätt inte formuläret till annat språk
Rent tekniskt går det att översätta formulärblock och element. Men det har visat sig att en hel del funktioner inte speglas som de ska.
Det bästa är därför att inte försöka spegla formulären (varken behållare eller element) mellan svenska och engelska. Dels är det krångligt och osäkert hur pass väl det fungerar, t ex fungerar inte mejlavisering på två språk från samma formulär, dels ger databasen som skapas bara separata Excelfiler, en för svenska och en för engelska. Vid översättning av ett formulärelement från svenska till engelska trillar dessutom det obligatoriska GDPR-elementet bort.
En bättre och stabilare lösning är att skapa separata formulär (behållare och element) för var sitt språk. Det innebär inte jättemycket mer jobb för dig som webbpublicerare, allt innehåll måste ju ändå översättas.
Sidan du lägger formuläret på går att översätta som vanligt, men de formulärelement som du lägger på den svenska respektive engelska versionen av sidan behöver alltså vara två separata block - ett svenskt och ett engelskt.
Exportera data till Excel
När du vill sammanställa den data du fått in via ditt formulär, exporterar du genom att klicka på Formulärdata (i rutan där man brukar kunna välja mellan Alla egenskaper eller På sidanredigering) och välja att spara som xlsx.
Uppgifterna läggs då i kolumner i en Excelfil.