Pdf-dokument är inte automatiskt tillgängliga för alla. Därför är rekommendationen att så långt som möjligt undvika pdf-filer och istället publicera ditt innehåll som html (alltså som vanlig text på en webbsida). Om du trots allt måste publicera en pdf kan du kort beskriva dess innehåll i anslutning till länken, för att hjälpa besökaren att avgöra om hen har nytta av att ladda ner dokumentet.
Lagen om tillgänglighet till digital offentlig service omfattar alla dokument skapade efter 23 september 2018. Har du en äldre men viktig eller flitigt läst pdf-fil behöver du se till att också den är tillgänglig för alla.
Skapa tillgängliga pdf-filer av Word-dokument
För att en pdf-fil ska bli tillgänglig är det viktigt att den är skapad av ett korrekt ursprungsdokument, som regel i Word-format. Det gör du genom att
- använda formatmallar med korrekt formaterad text och korrekta rubriknivåer
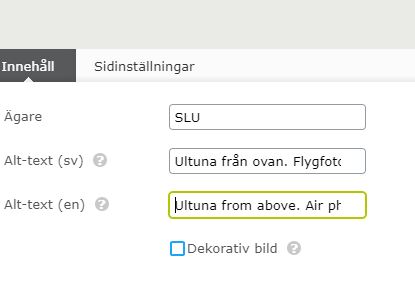
- ange alt-texter för bilder och allt annat innehåll som inte är text
- formatera tabeller med rubrikrad och alt-text.
Skriva alternativtext till bilder (alt-text)
- Markera bilden.
- Högerklicka och välj Formatera bild.
- Välj Layout och egenskaper och sedan Alternativ text. Alt-texten är den text som en skärmläsare läser upp för den som inte kan se bilden.
Skriva alternativtext till tabeller
- Markera tabellen
- Högerklicka och välj Tabellegenskaper.
- Välj fliken Alternativtext och ange alt-texten i fältet beskrivning.
- Välj fliken Design och bocka i kryssrutan för rubrikrad.
Testa dokumentets tillgänglighet i Word
Du kan testa ditt dokument med Microsofts inbyggda tillgänglighetskoll innan du sparar det som pdf. Skriv "Tillgänglighetskontroll" i hjälpfunktionen (bredvid glödlampssymbolen i menyraden) och följ anvisningarna. Eventuella fel visas i ett separat fönster på skärmen tillsammans med anvisningar för hur du åtgärdar dem.
Du kan också lyssna på den färdiga filen för att säkerställa att den läses upp på ett bra sätt:
- Öppna filen i webbläsaren Edge.
- Högerklicka och väj Läs upp.
SLU:s dokumentmallar
SLU:s dokumentmallar för Word är tillgänglighetsanpassade så långt det går med den design de har i dagsläget. Om du tillgänglighetskontrolllerar ett dokument som skapats med en SLU-mall får du åtminstone en varning som inte går att undvika. Varningen gäller logotypens placering i dokumenthuvudet ("Objekt som inte är i nivå") och du behöver inte åtgärda den.
Kontrollera och korrigera pdf-filer
Även om du följt instruktionen ovan behöver du kontrollera pdf-filen med tillgänglighetsverktyget i Acrobat. Läsordning är en aspekt som kan behöva åtgärdas i Acrobat, särskilt om dokumentet har komplex layout med till exempel flera kolumner.
Se dock till att göra allt så rätt som möjligt från början - det är enklare att göra rätt i Word än att korrigera i efterhand i pdf-filen.
Pdf-filer skapade från andra program än Word
Tillgänglighetskraven gäller också pdf-filer skapade från andra program än Word, till exempel Powerpoint eller Indesign. Microsofts tillgänglighetskontroll finns inbyggd i alla Microsoftprodukter. För Indesign finns också inbyggd funktionalitet och en checklista.
Rekommendationen är dock att om möjligt undvika pdf-filer på webben och istället presentera informationen direkt på webbsidor.