Contact
The Division of Learning and Digitalisation
For questions and comments about our educational systems
utb-system@slu.se.
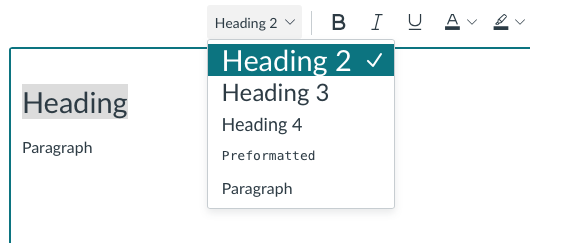
Make use of the formats and formatting available in the Canvas content editor. This is so that people with visual impairment and blindness, who use screen readers, will be able to understand the relationship of different texts to each other.
If you use the existing formats, the screen reader will know if it is a title or a plain body text. The formats available in Canvas are "Paragraph" (body text / paragraph), "Heading 2", "Heading 3" and "Heading 4". The main heading of the page is automatically given the format "Heading1".
It is important not to make headlines yourself by enlarging texts or italicizing words without marking them in the relevant format. Using the right type of formatting also makes it easier for users who do not use screen readers to get an overview of the text.
Headings should describe the content of the page or section. Well-worded, descriptive headings help users get a quick overview of the page's content and help users find what they're looking for. The headline does not have to be long as long as it describes the content in a good way.

Links added to Canvas must be clear so that people who click on the link understand what will happen.
If the link leads to another page in Canvas, another website or a document, it is sufficient to use the name of the page, website or document as link text. You can describe it in a different way if it fits better. If the link is an image, then the goal of the link must be described in the alternative text.
In order for people with color blindness to be able to clearly see that links are links, the links should also be underlined.


Servicedesk helps you with:
You reach Servicedesk via extension 6600 or support@slu.se.
For questions and comments about our educational systems
utb-system@slu.se.